How to Create Cool Contact us page in Blogger 2020

Blogger or Blogspot is exceptionally powerful and simple to work with CMS Plate-form, you don't need to be a nerd to work on your dashboard or internal settings. In any case, with ease, there comes a Many Limit, By default you can't make a Contact us page in your blogger widgets, you need to possibly use some other hosts to utilize any third party code or need to change bloggers authentic contact gadget, so it can chip away at static pages. Making a different page for contact intention is proficient and furthermore makes your blog or website clean by covering up excess gadgets and modules So, Lets get proceed to further & learn how to make a Contact Us page in Blog or Blogger.
Our First Step is slightly important
Before follow the below mention example or exercise we prescribe you to introduce the contact form widget in your blog, it is very simple process and should be possibly done in less than 2 minutes, with basic snap. We have posted an instructional exercise before, so you won't faces any obstacles or challenges. If it's not too much trouble pursue How to Add Contact Form Widget In Blogger And Blogspot Blogs.
First visit blogger.com and login to your blog account which you want to add form. If you are running many blogs, you only need to select the blog from your blog lists. simple as you can see below:

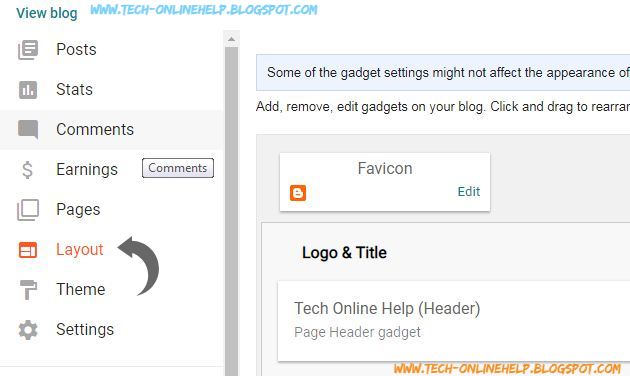
After Successfully follow the Step 1 lets head to next step: Click on the Layout option from the left sidebar to open a option to add gadgets (as exactly shown in below image).

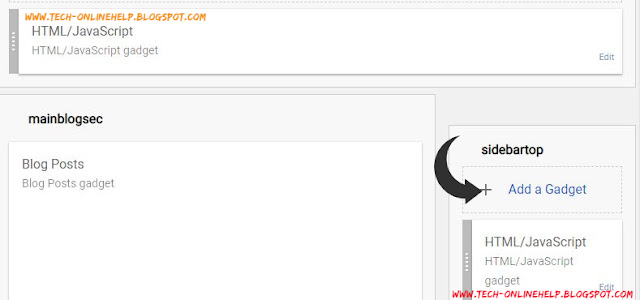
Now in advance to step 3: You can here see Add a widget link on the panel of the right hand. and Clicking on it will show you a list of all widgets as shown below example

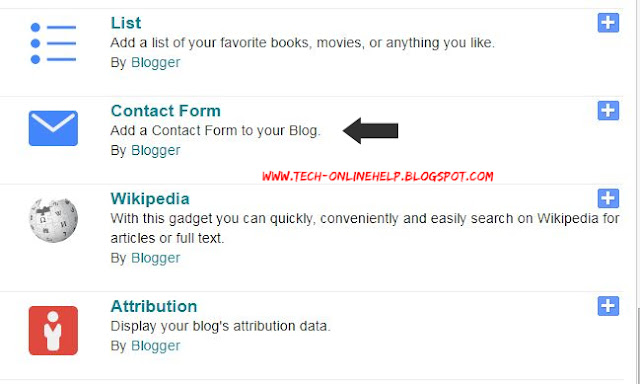
After following all the above steps now get to last step: now choose from the left hand list. you will see Contact Us Form. Now you Just have to add the same in your template. easy.
Hiding The widget >>How to Add CSS<<
Before proceeding to edit the theme of your website, first kindly make a backup of your theme or template, so is anything goes to wrong side you still have a copy of your blog or website structure safe. that you can install anytime.First of all you need to do is to login to your Blogger account using your gmail id & password and go to ---- Templates ---- Edit the HTML and type Ctrl+F shortcut key for open search box for the ending ]]></b:skin> CSS tag and just above it paste the following mention code.
Creating a Page ( Adding HTML )
Before proceeding to edit the theme of your website, first kindly make a backup of your theme or template, so is anything goes to wrong side you still have a copy of your blog or website structure safe. that you can install anytime.First of all you need to do is to login to your Blogger account using your gmail id & password and go to ---- Templates ---- Edit the HTML and type Ctrl+F shortcut key for open search box search for the ending ]]></b:skin> CSS tag and just above it paste the following mention code.
End of Tutorial
Hurrey !!! You have successfully made it to the end. after that visit your blog or search your blog address to the address bar and check the Classy widget live in action, This is the Part- III of the our Tutorial, I think you liked above describe detailed tutorial, if you still having trouble kindly comment below, i'am happy to help you
If you find this above article helpful kindly don't forget to share with others (maybe your One share help someone)


2 Comments
I very much like your articles, Keep us updated with more cool articles :)
Thanks for your appreciation